Interactivity in CanvasXpress Plots
The CanvasXpress interactive interface combines powerful visualization components and advanced data-driven JavaScript libraries that deliver the fast and seamless implementation of data analysis without any need for programming.
Below are some examples of a CanvaXpress interactive visualizations.
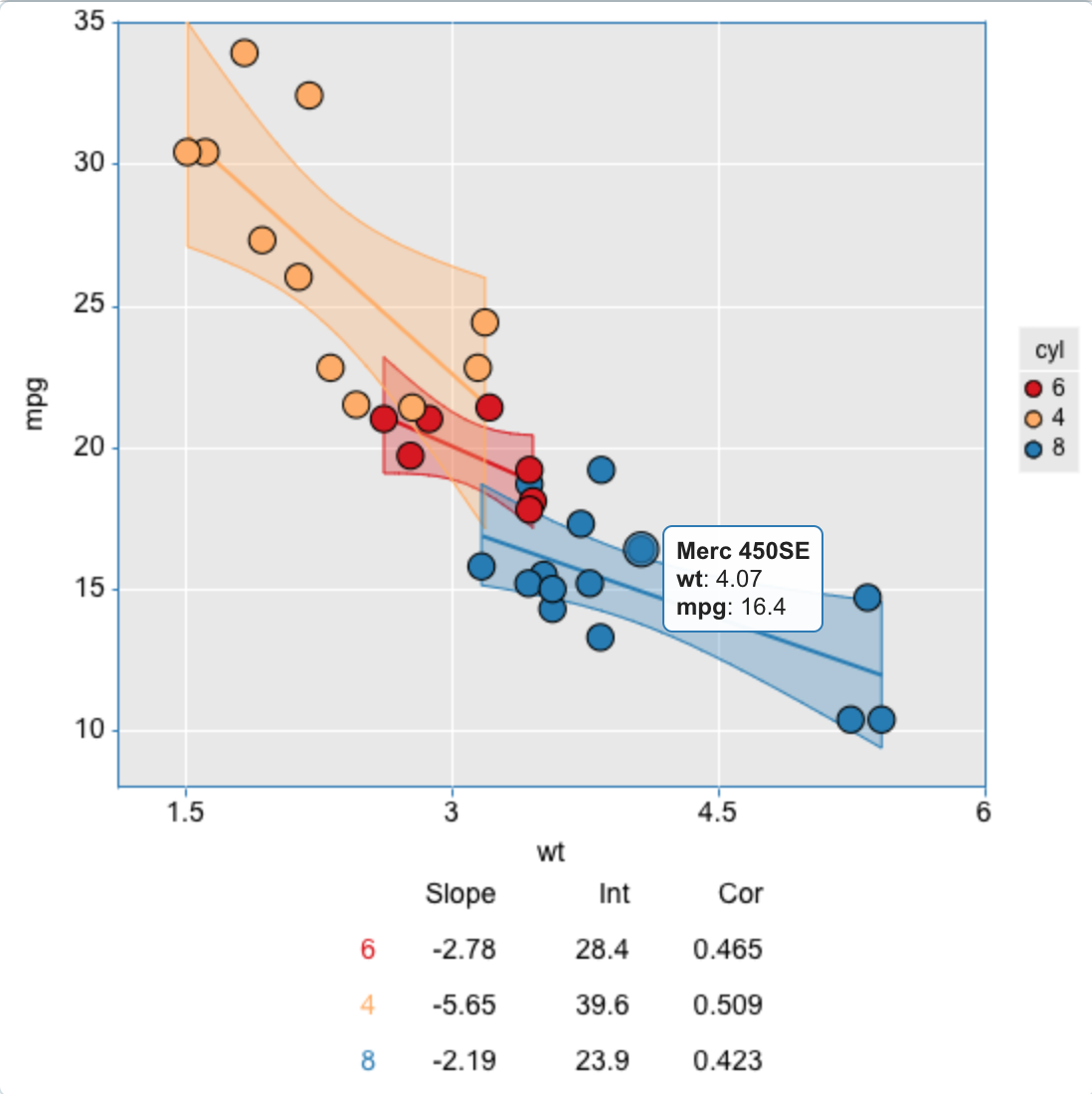
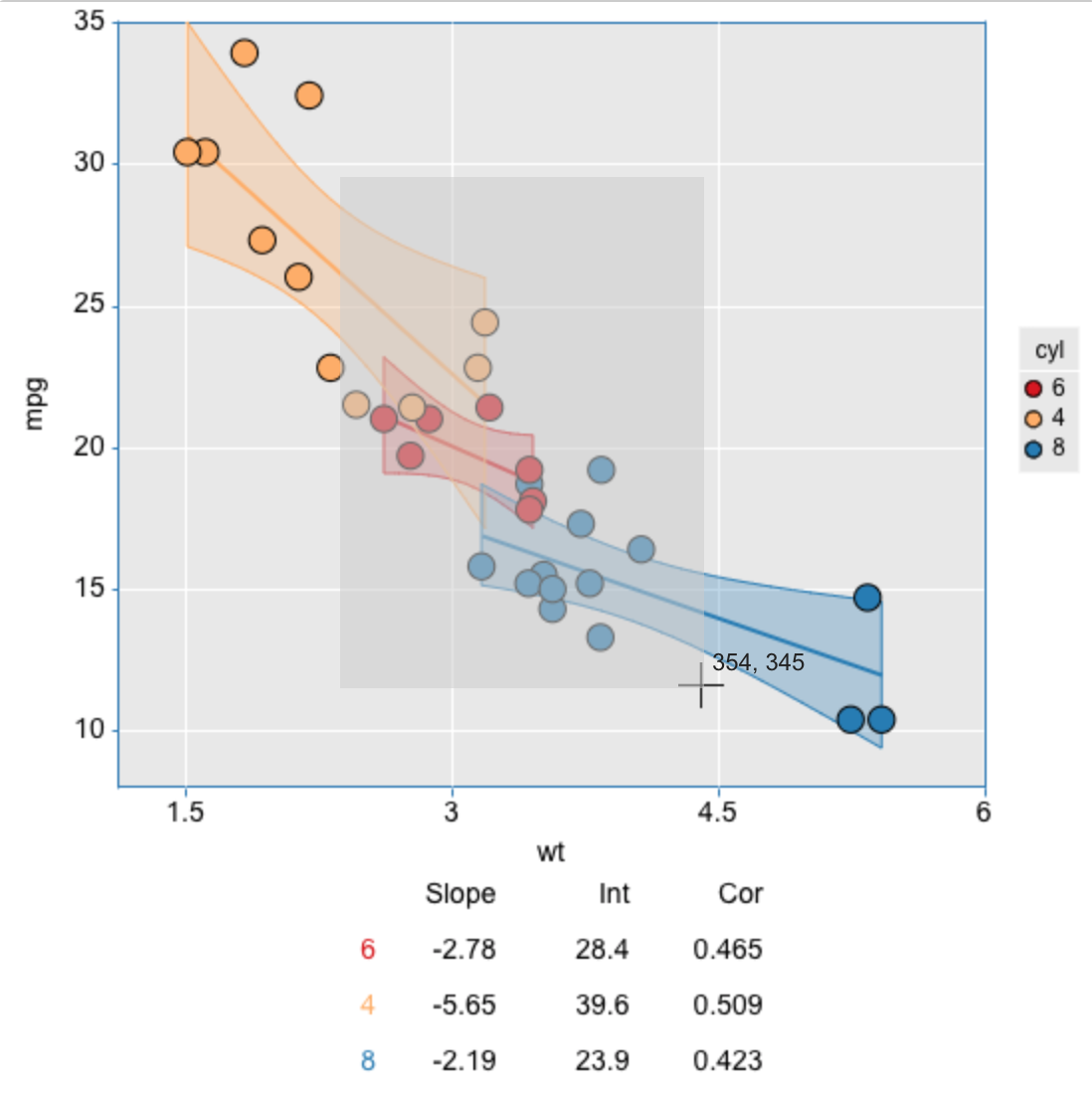
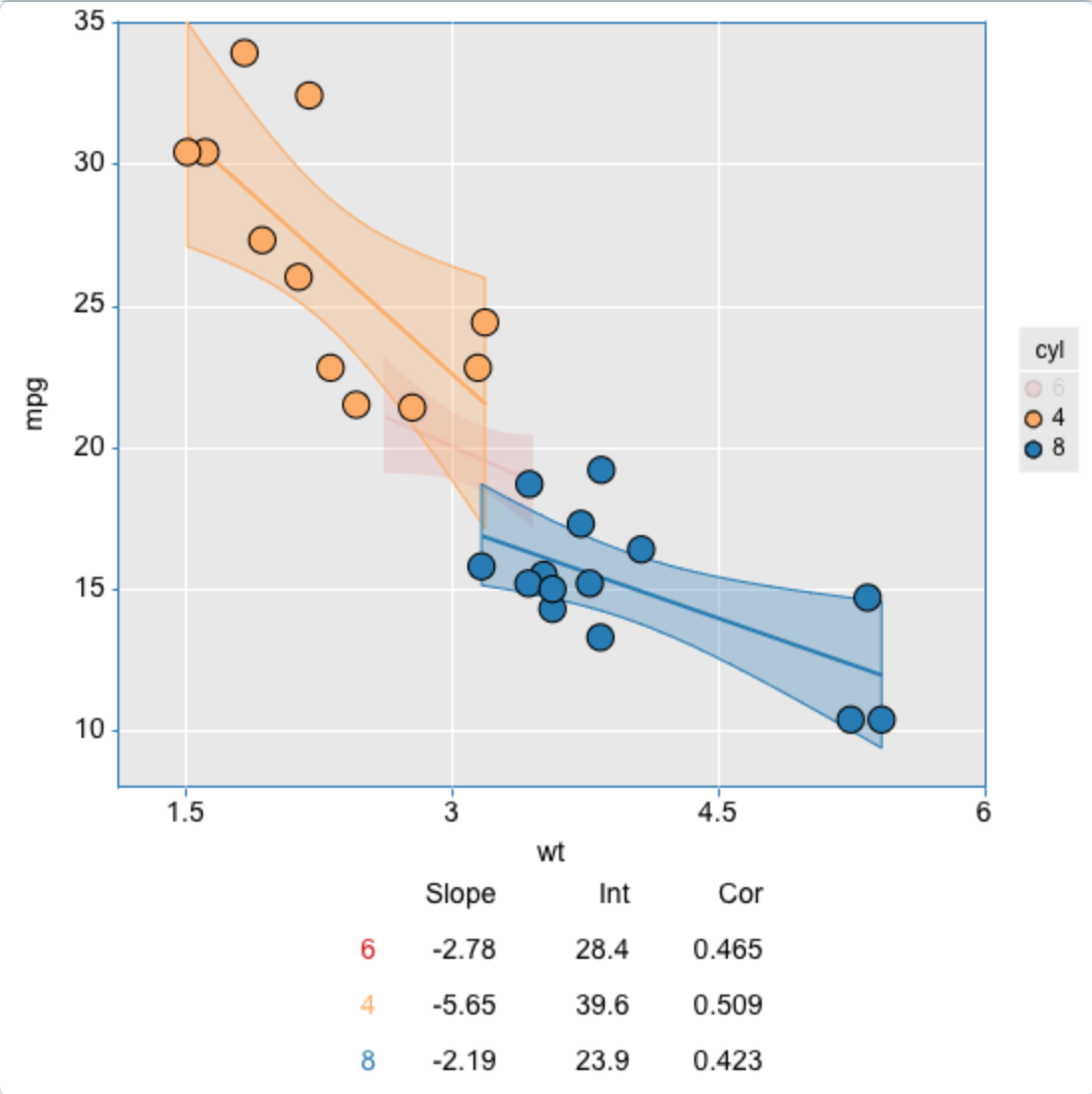
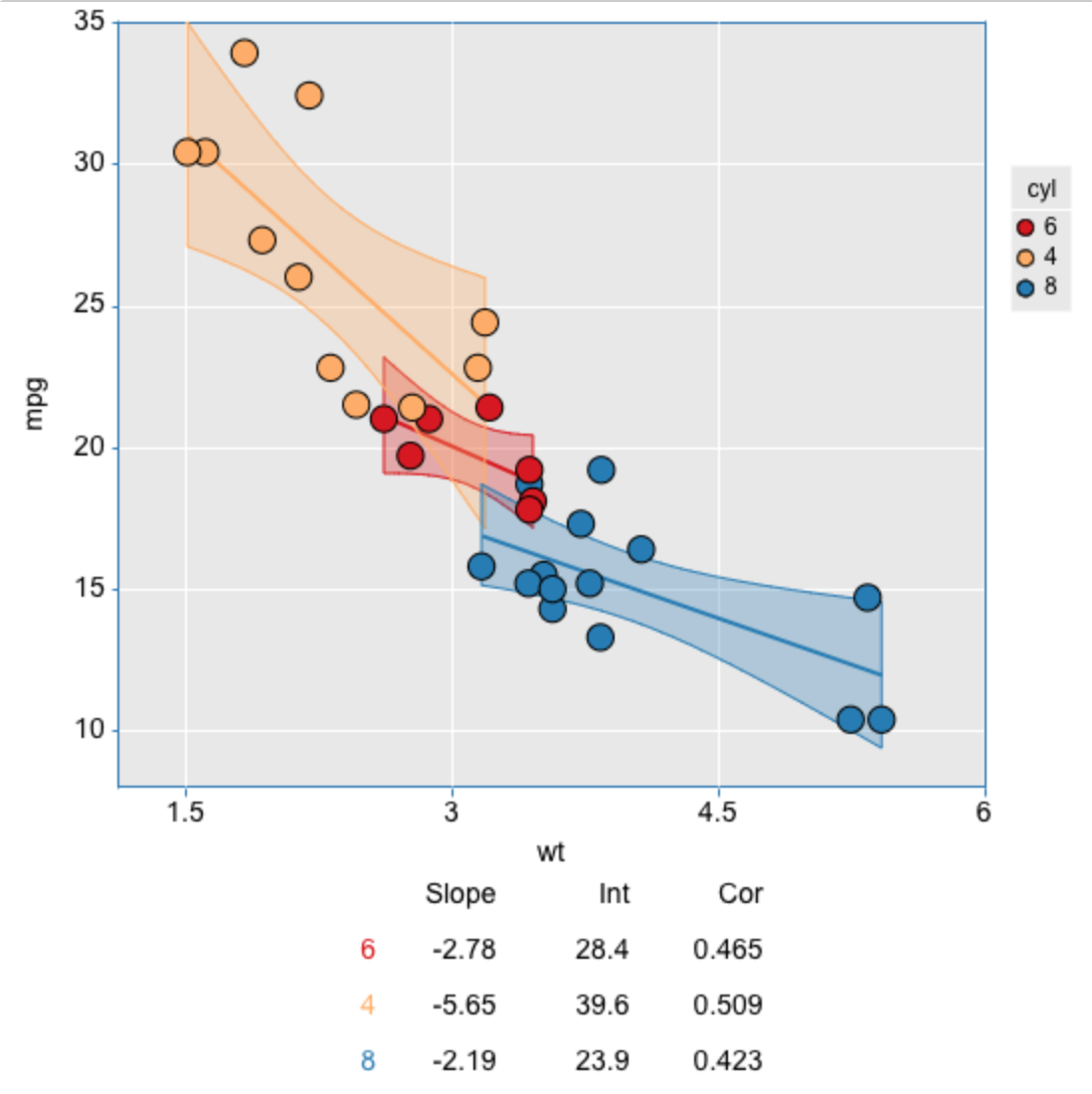
# Scatter-2D Plots
Explore the CanvasXpress graph by hovering over it, dragging, clicking, resizing the graph, and more to experiment with its functionality. To reset, press ESC.





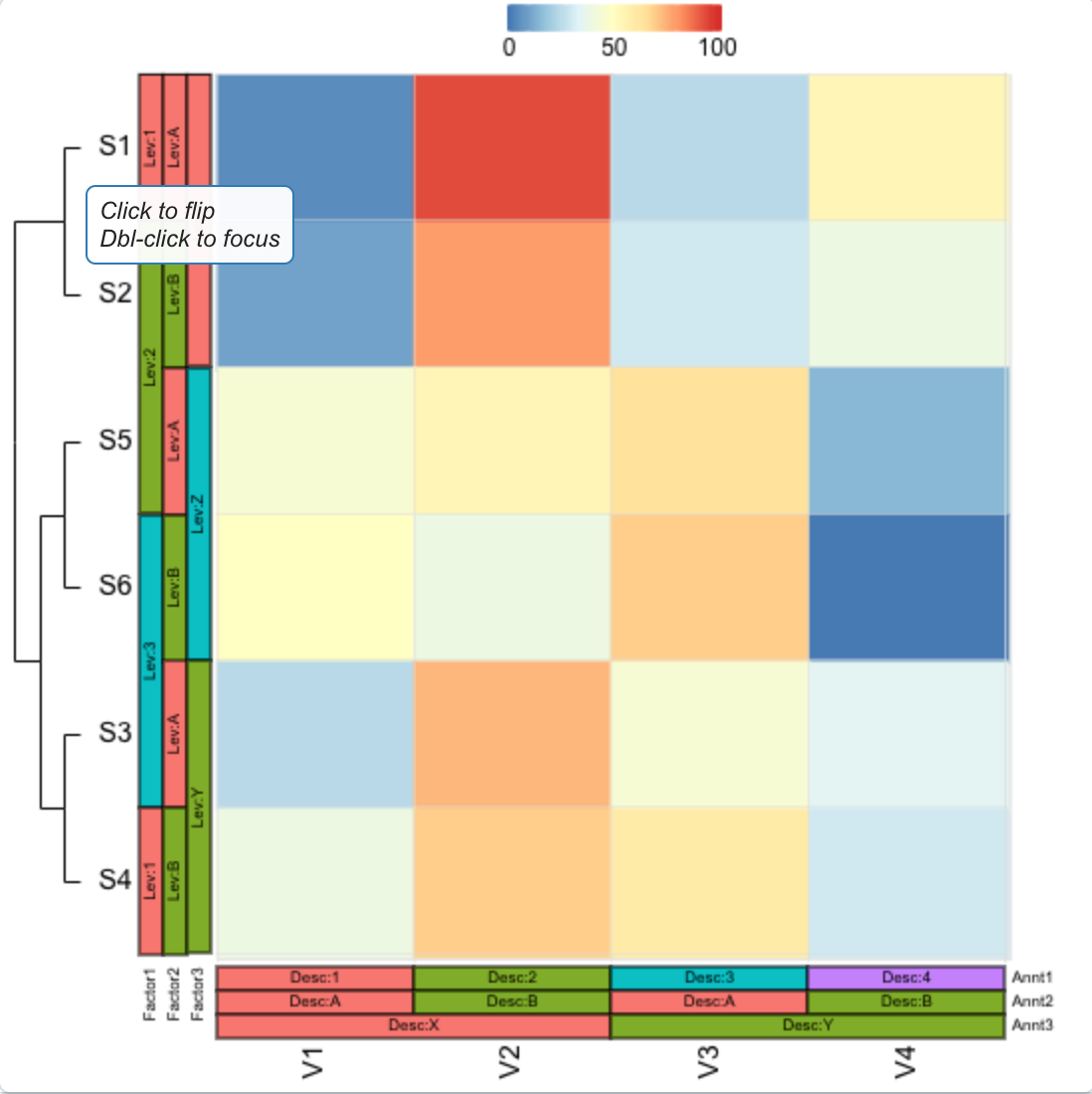
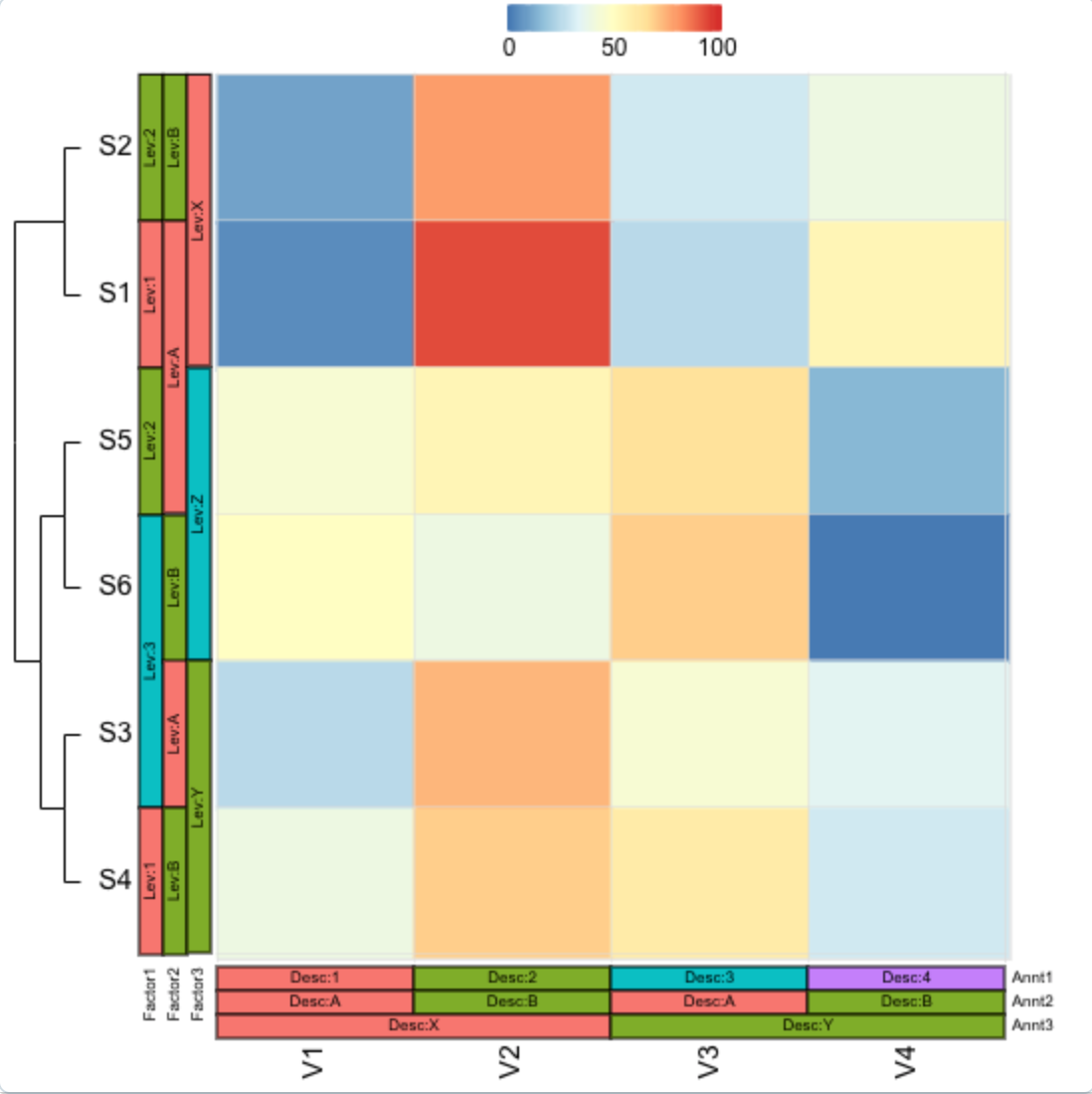
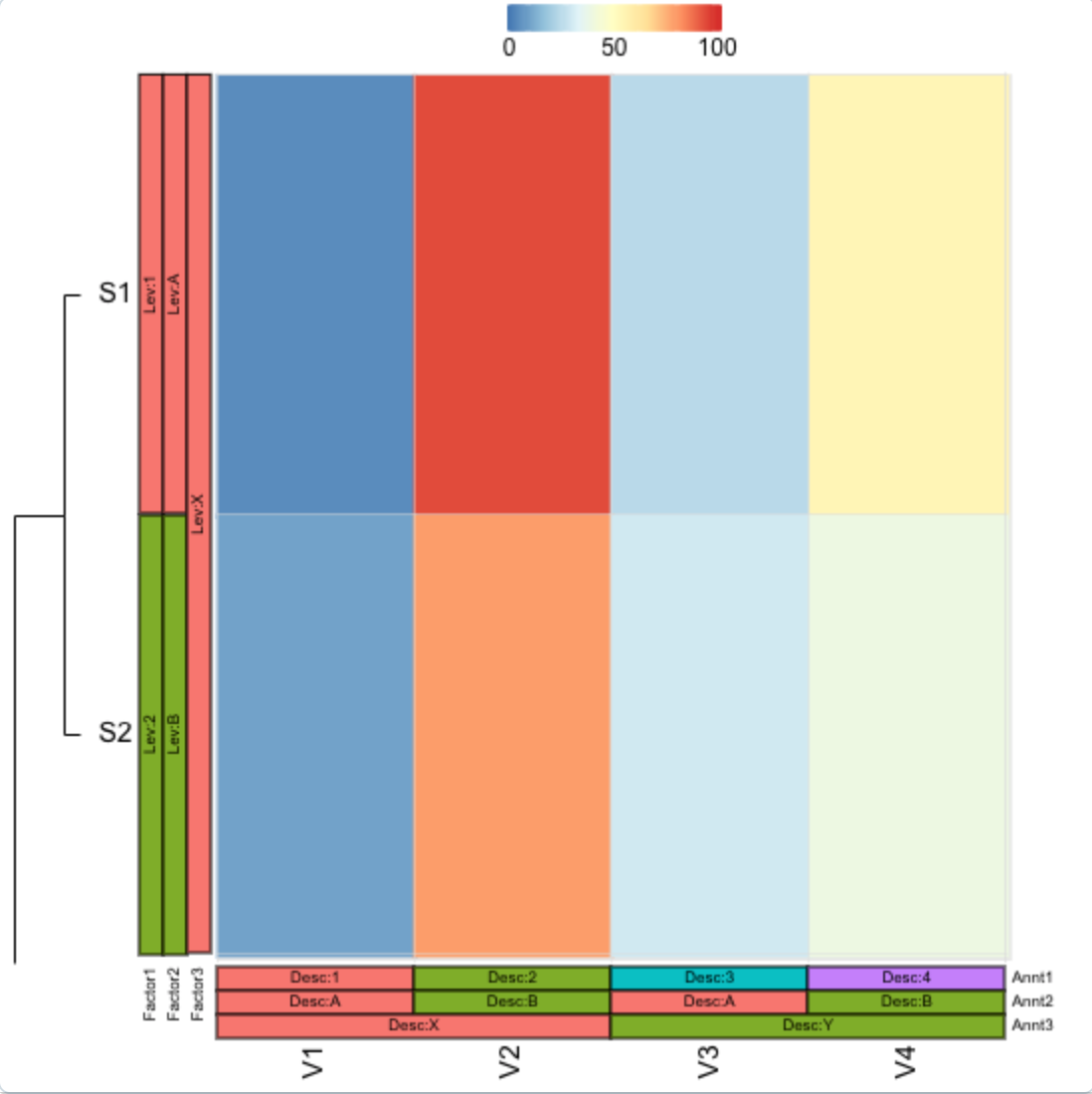
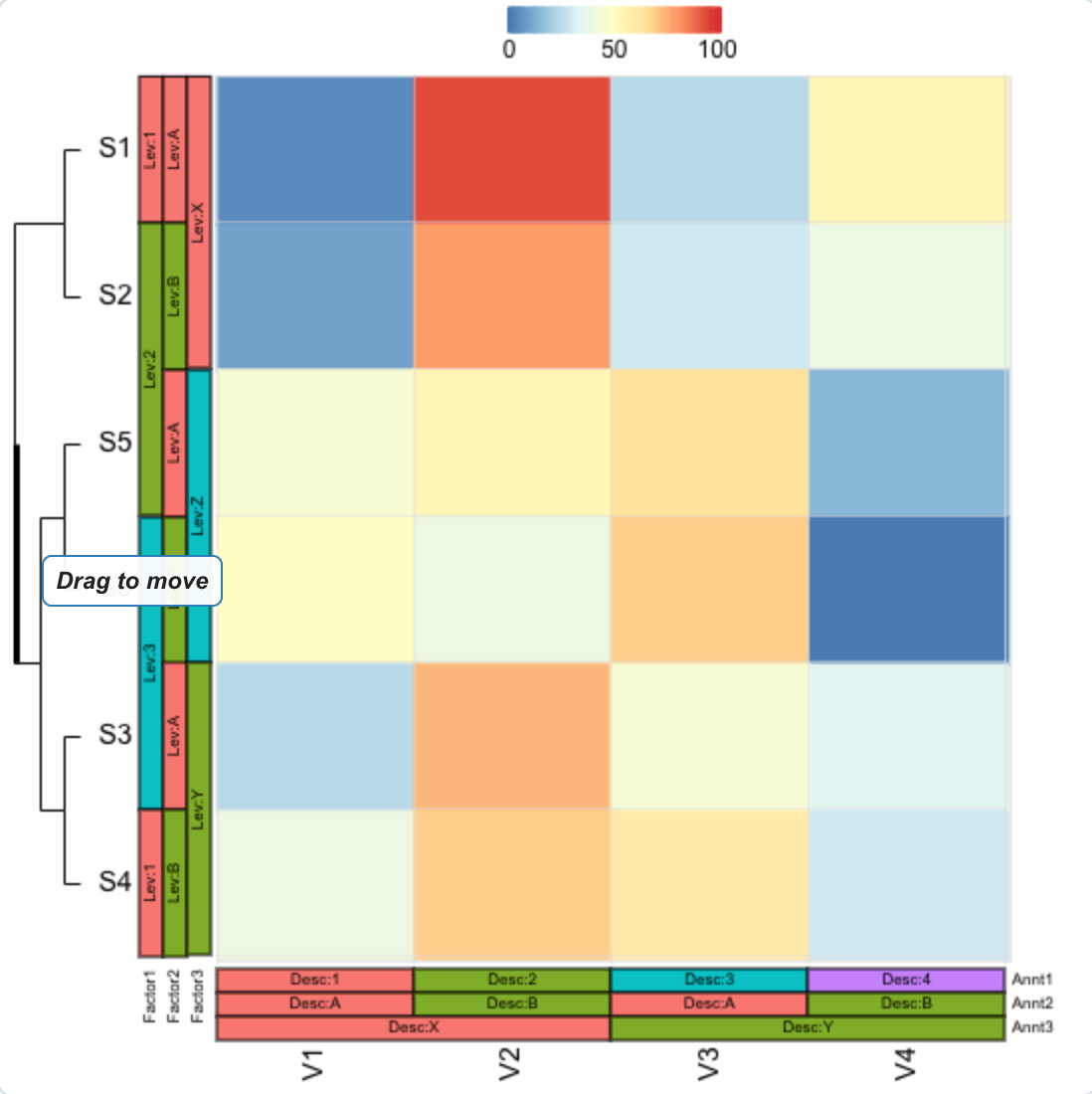
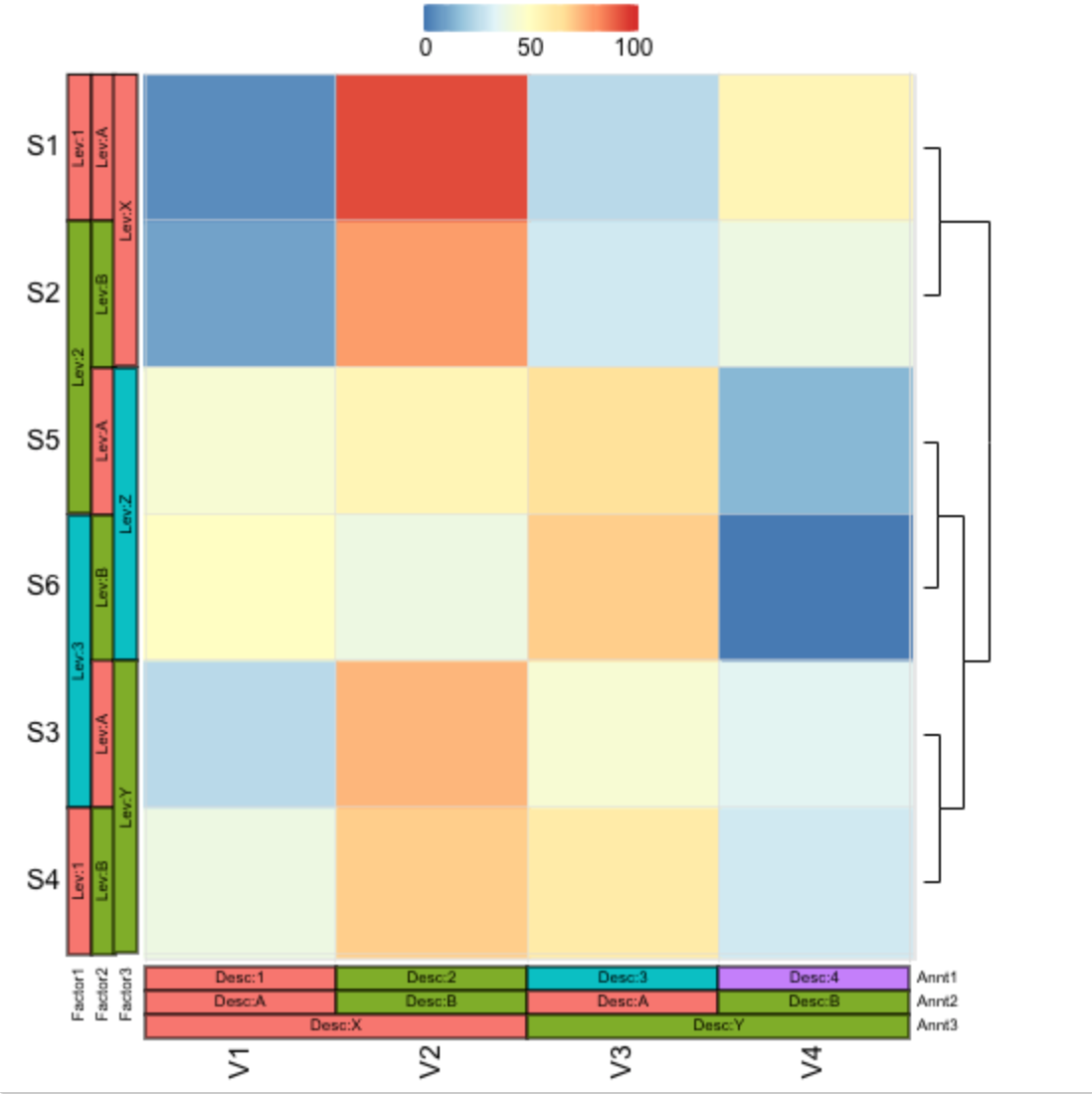
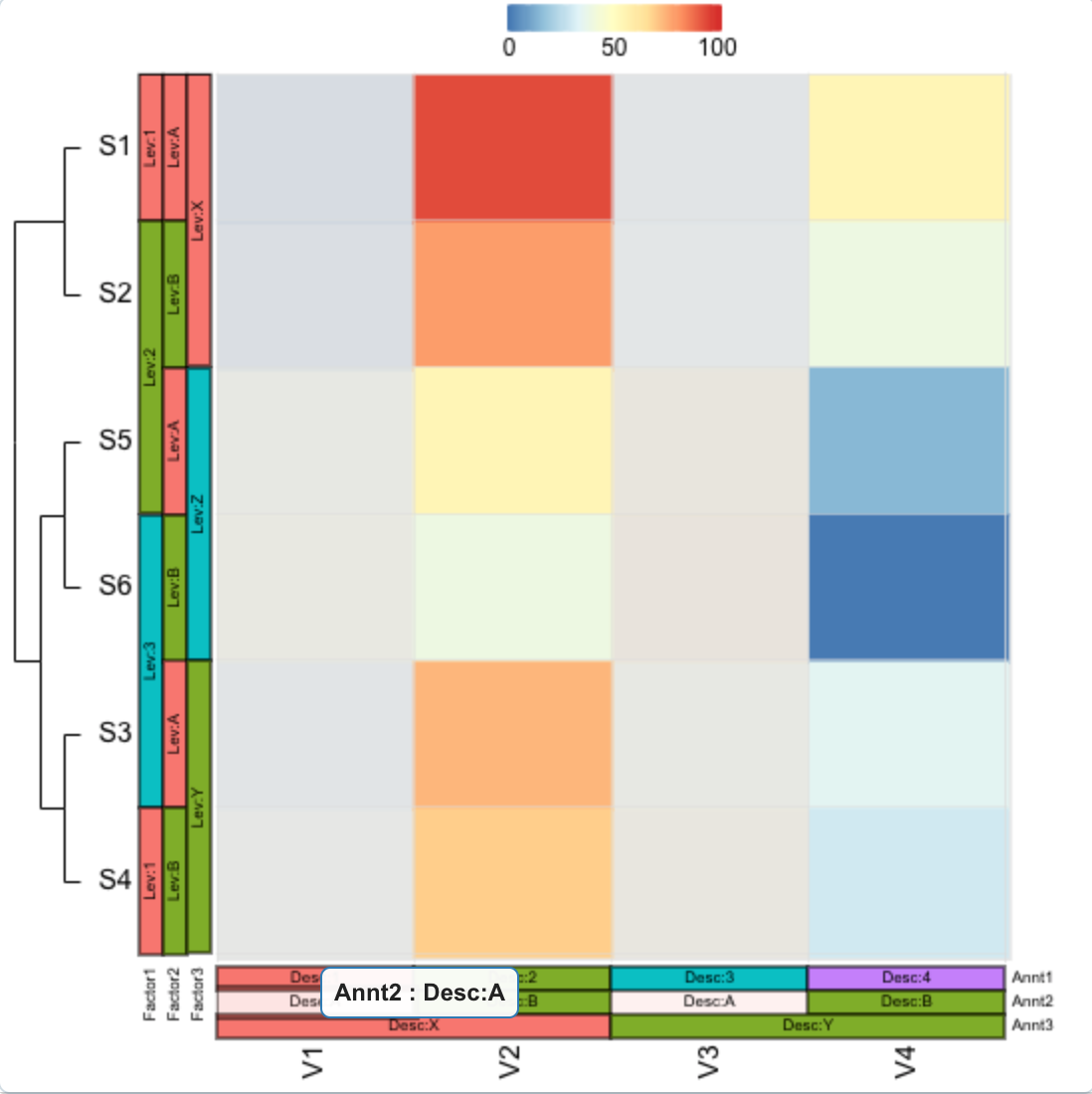
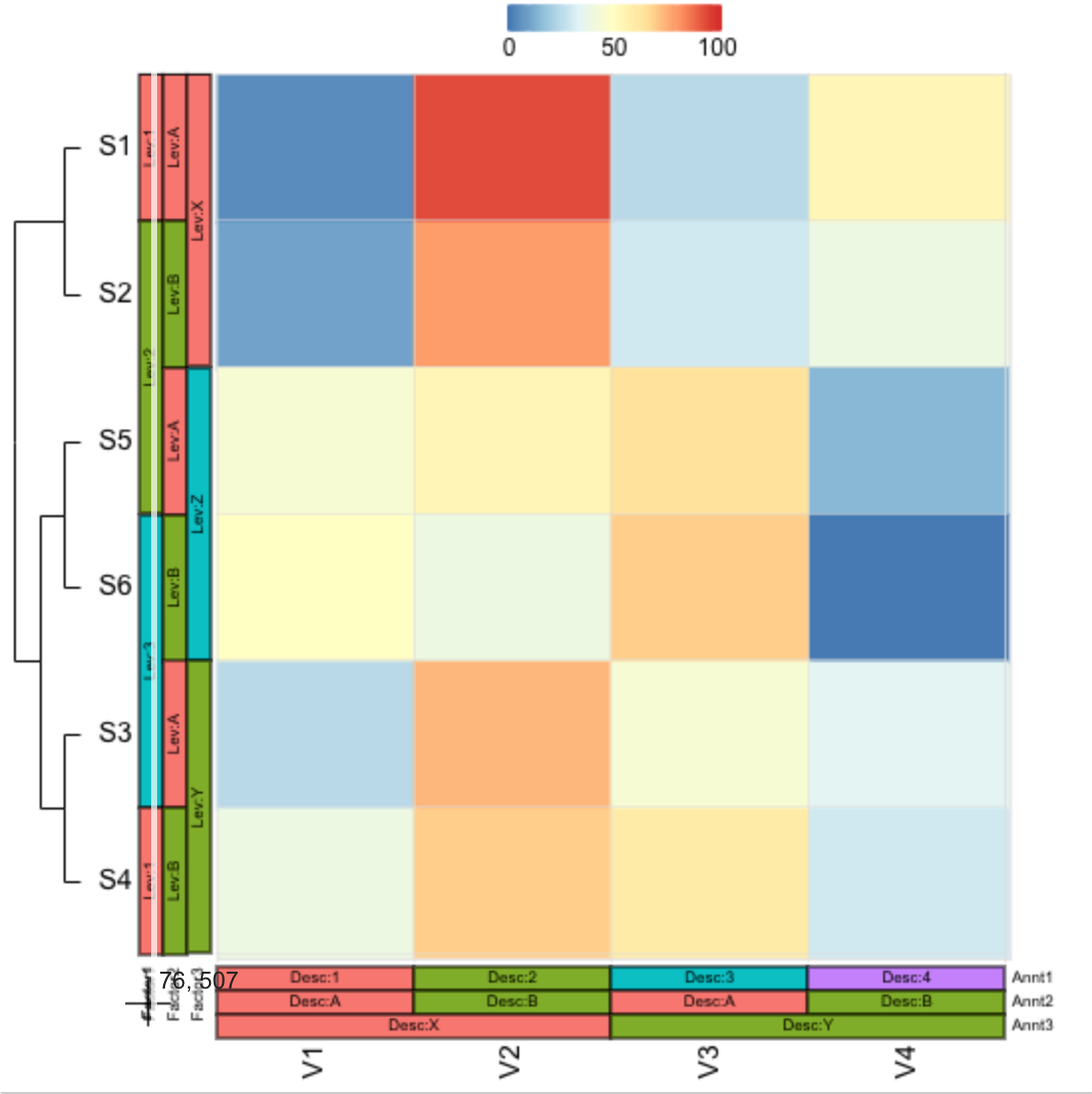
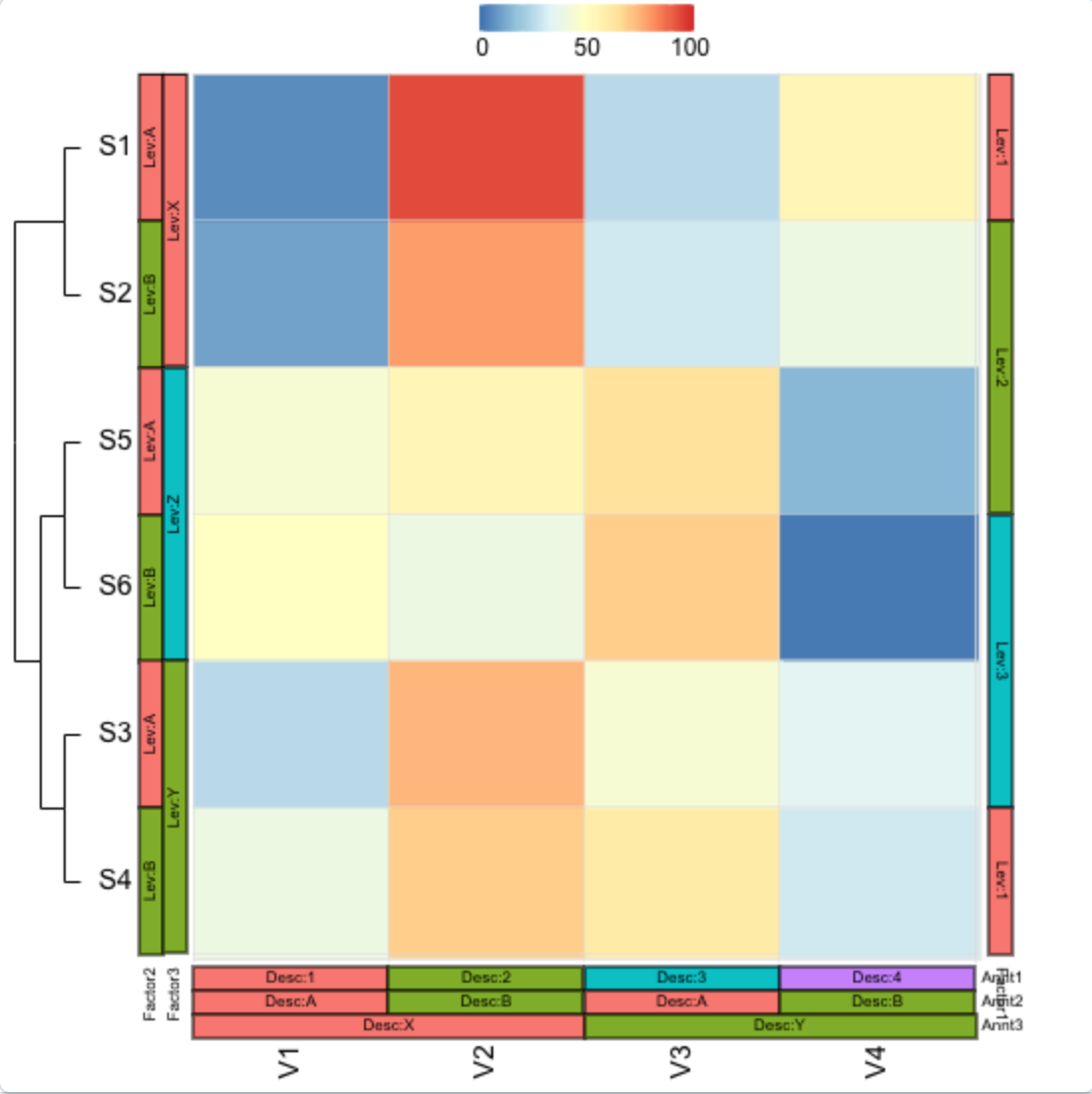
# Heatmaps
Examine heatmaps with CanvasXpress functionalities that allow you to zoom in/out and view with dendrograms as well as overlays. Easily reposition dendrograms and overlays on graphs, try putting in larger graphs and click on them to explore the visualization. Press ESC to reset changes made on the graph.








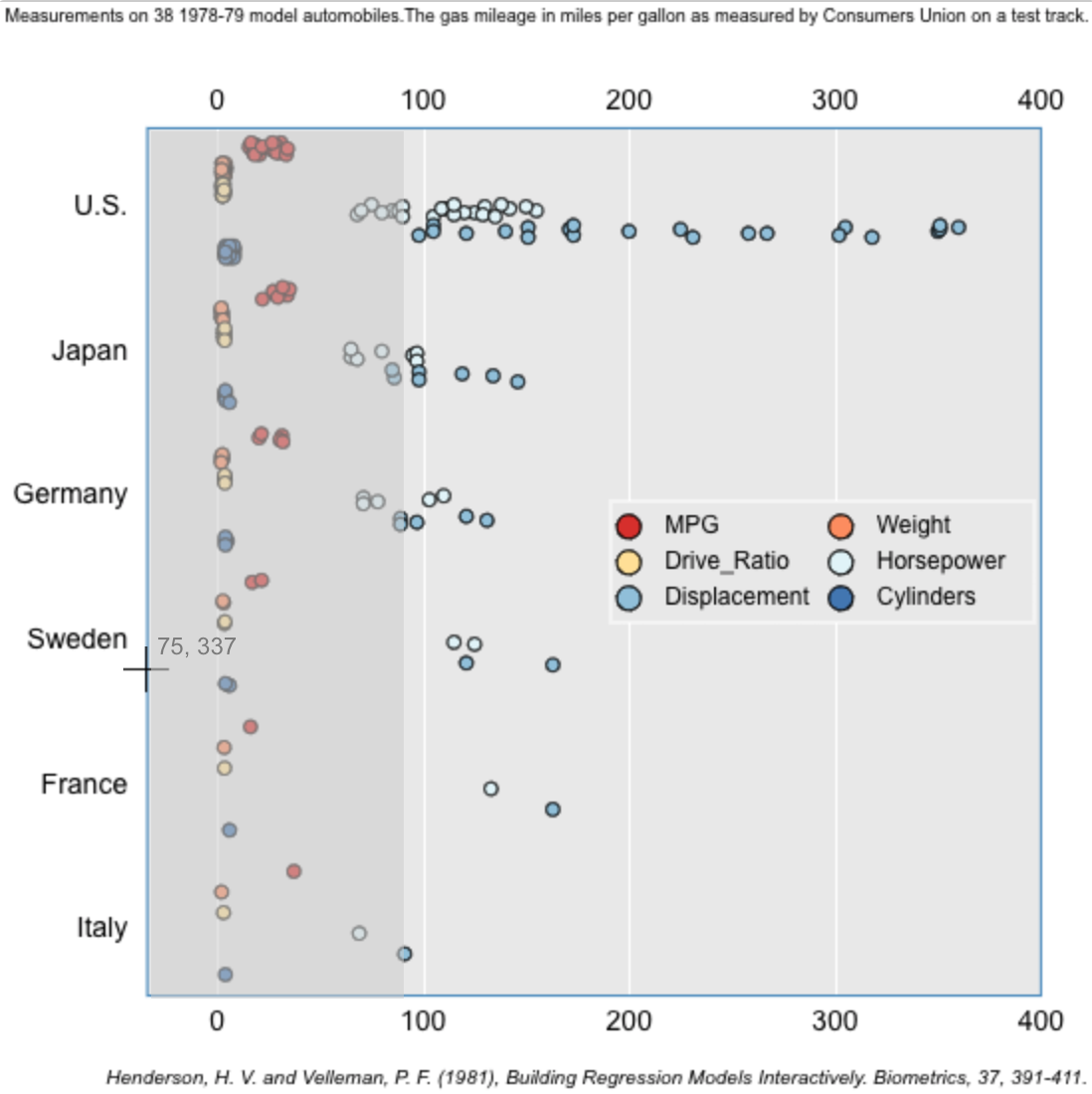
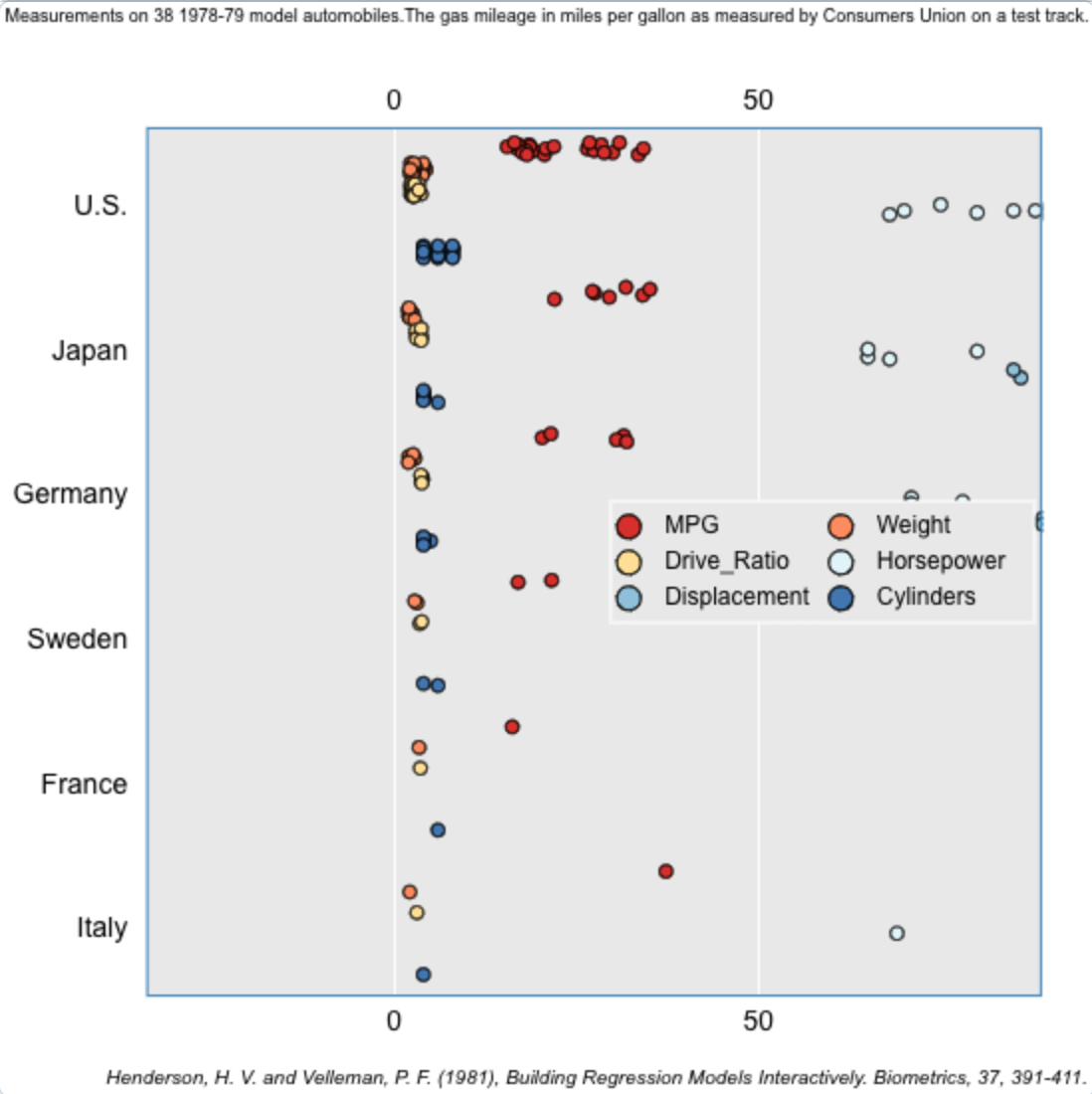
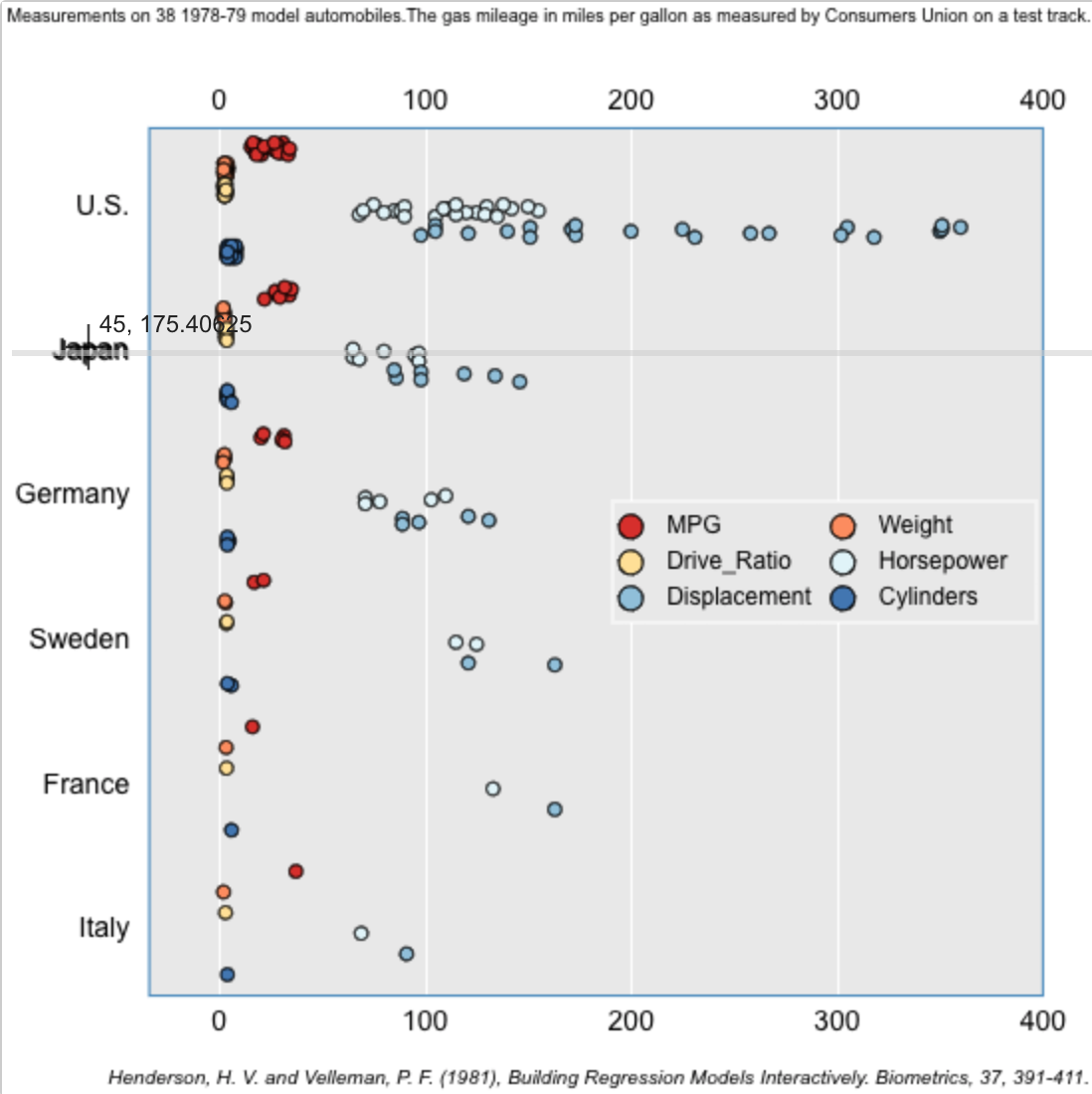
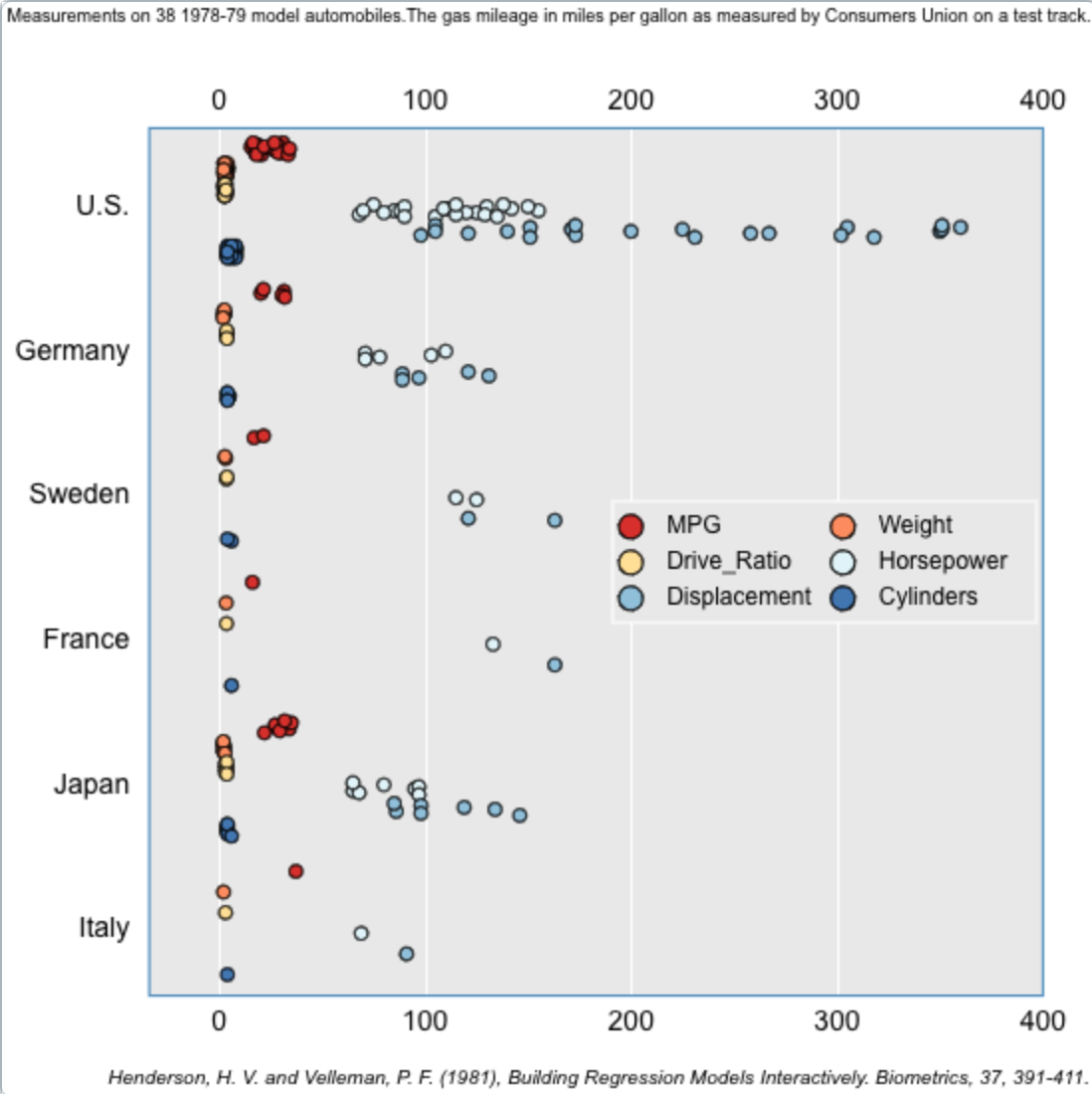
# Dotlots
Below are some of the interactive functionalities in a one-dimensional plot. Try the larger graph. Press 'ESC' to reset the graph.




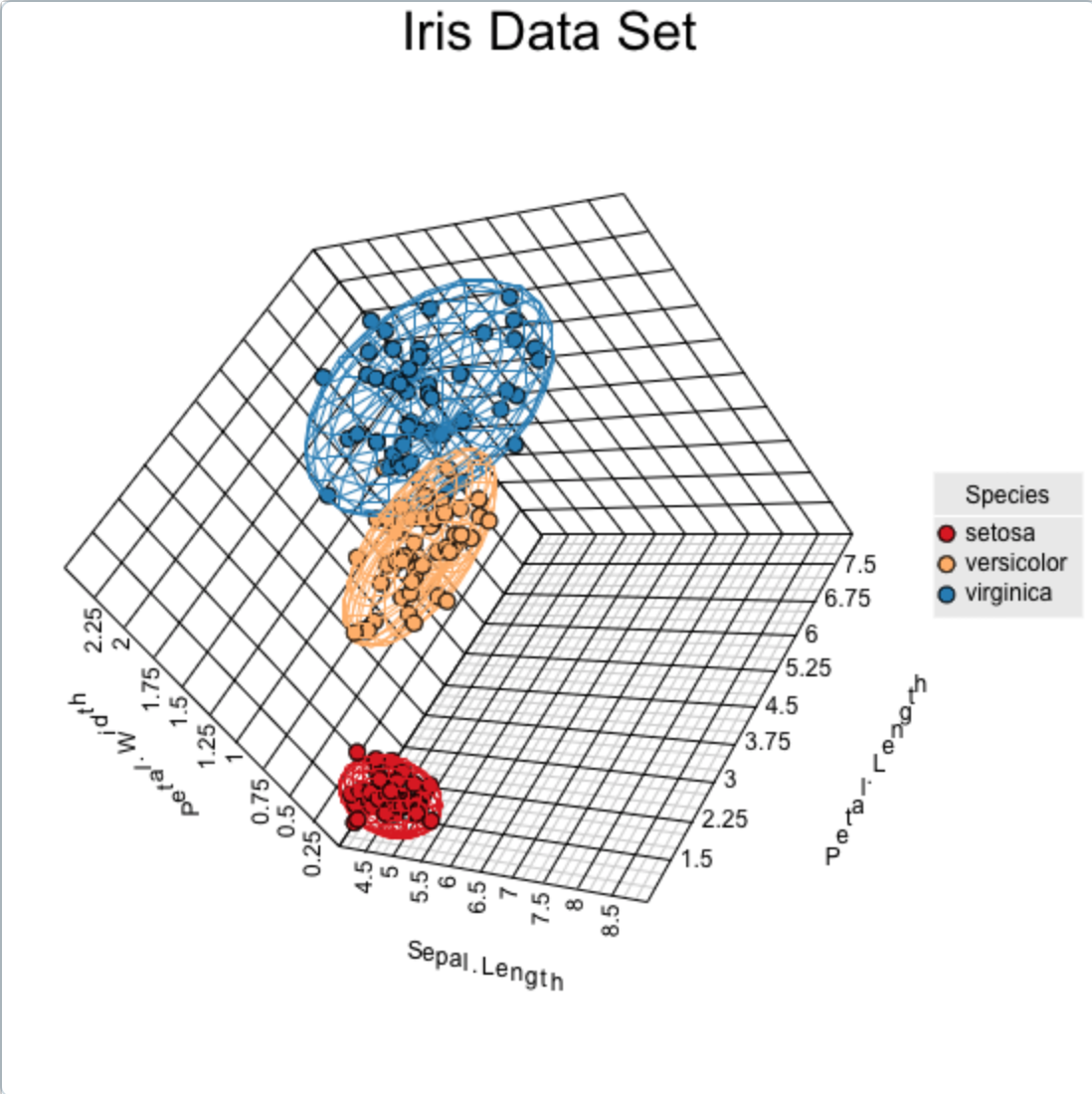
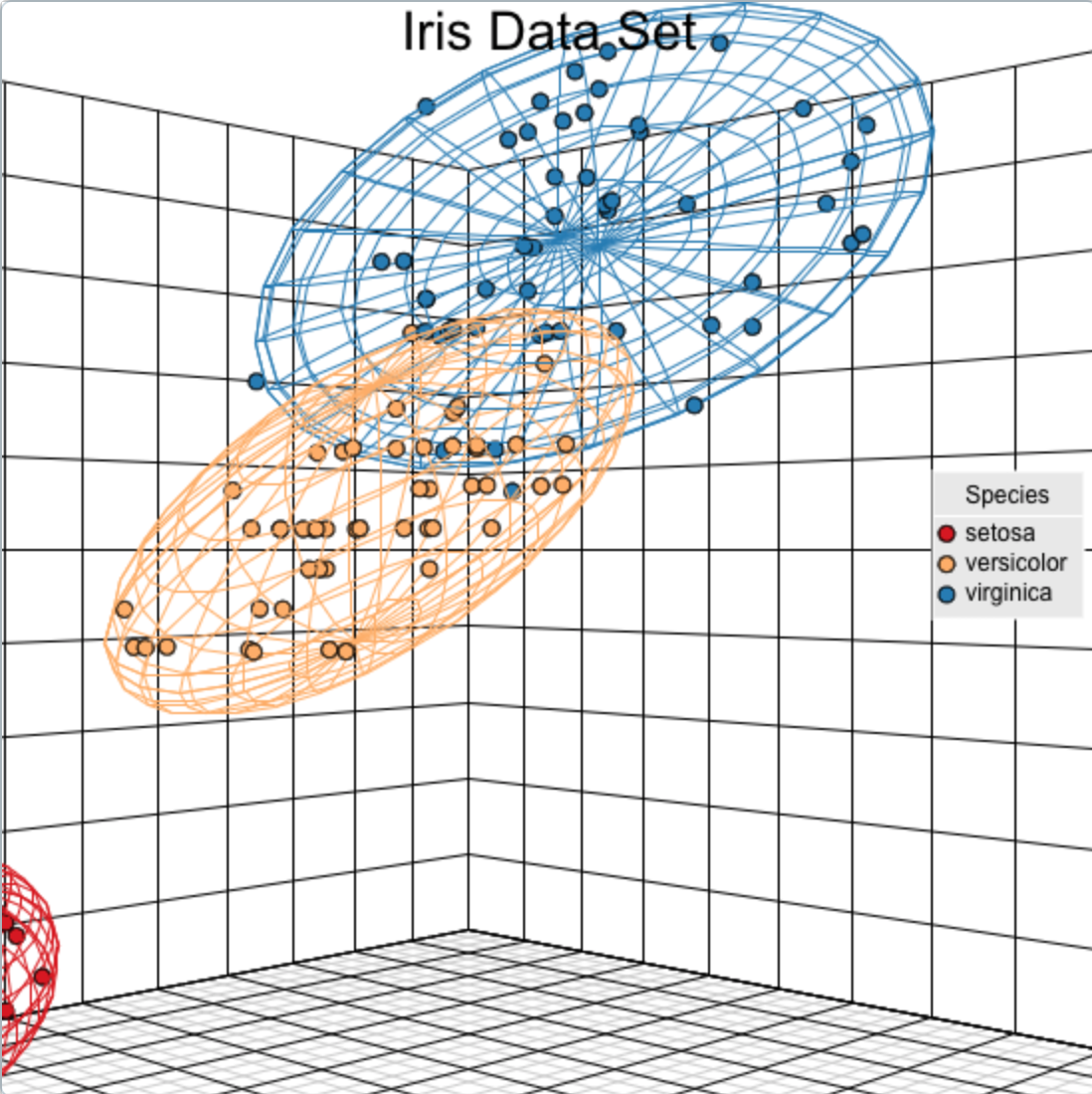
# 3D Scatter Plots
Below are some examples with 3D Scatter plots. Try the larger graph. Press 'ESC' to reset the graph.