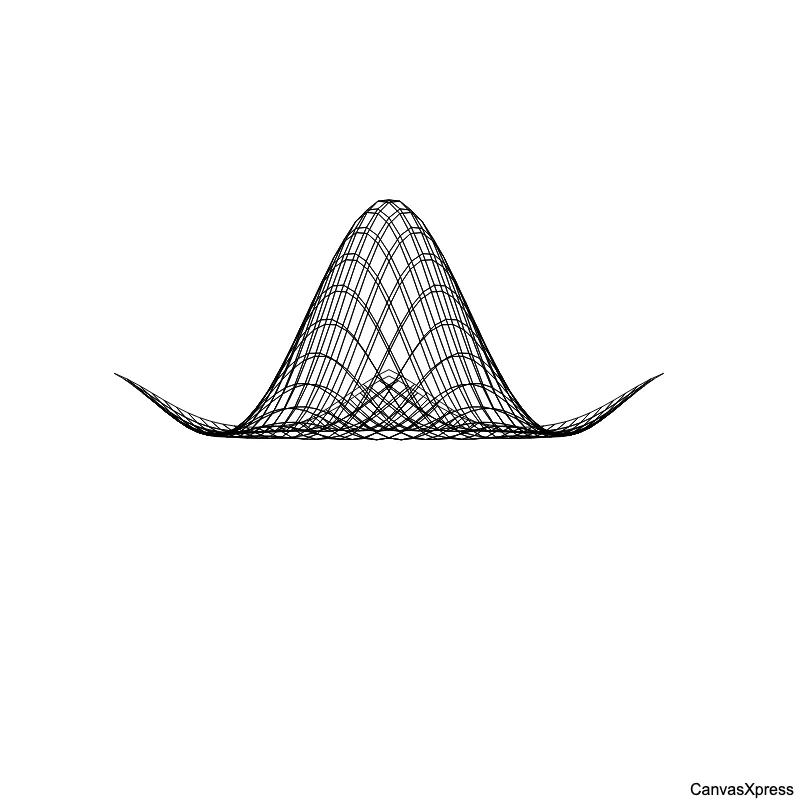
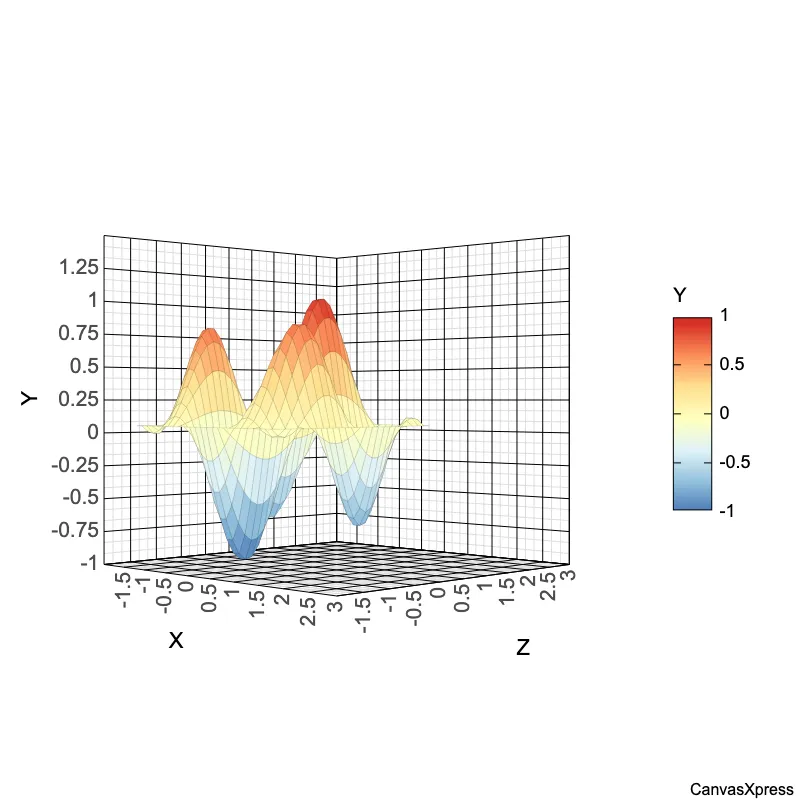
3D Scatter Plot Analysis of Math Functions
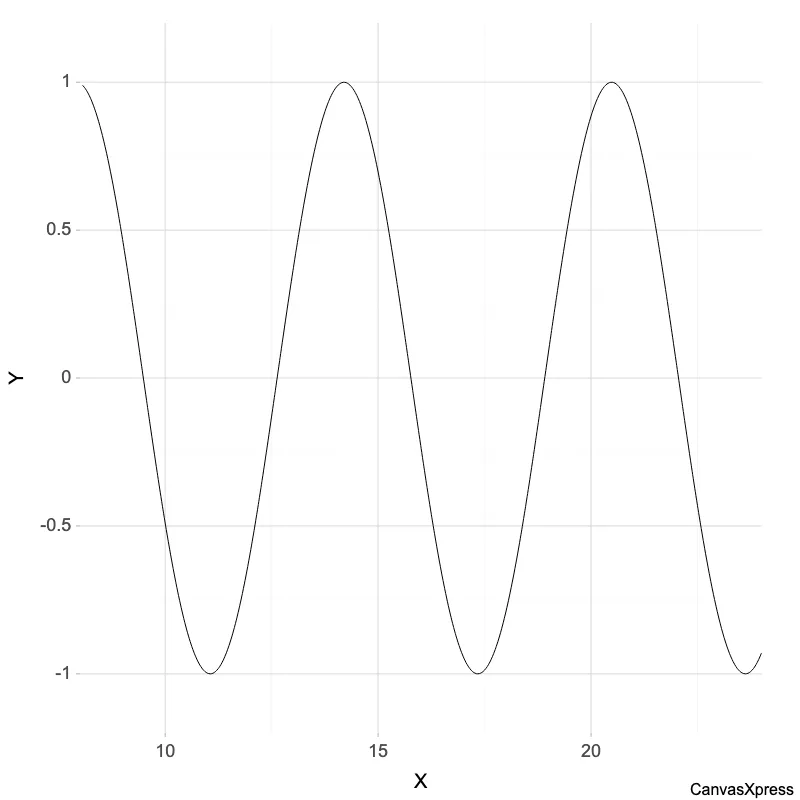
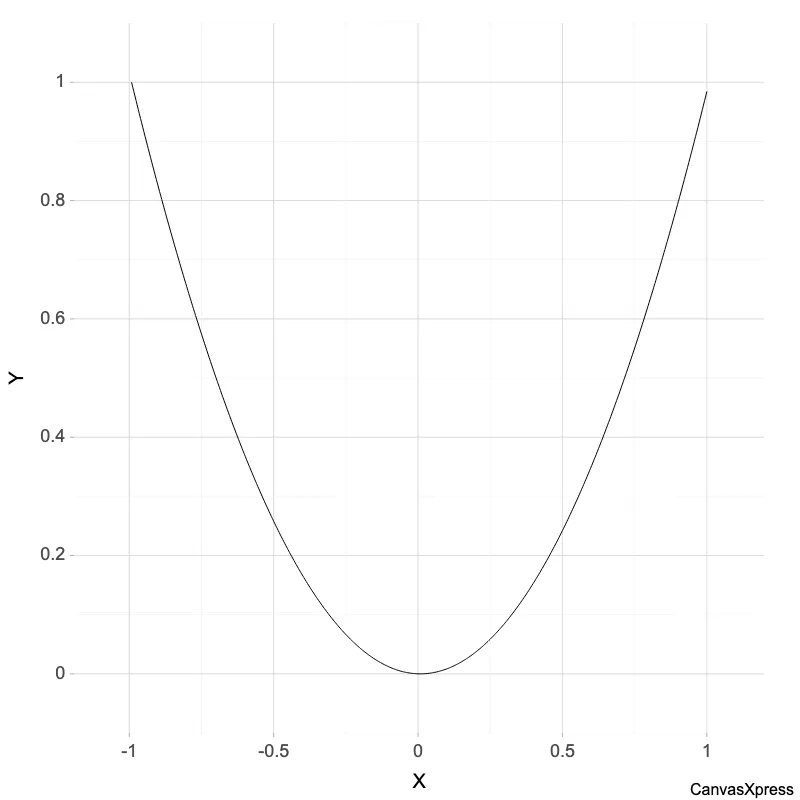
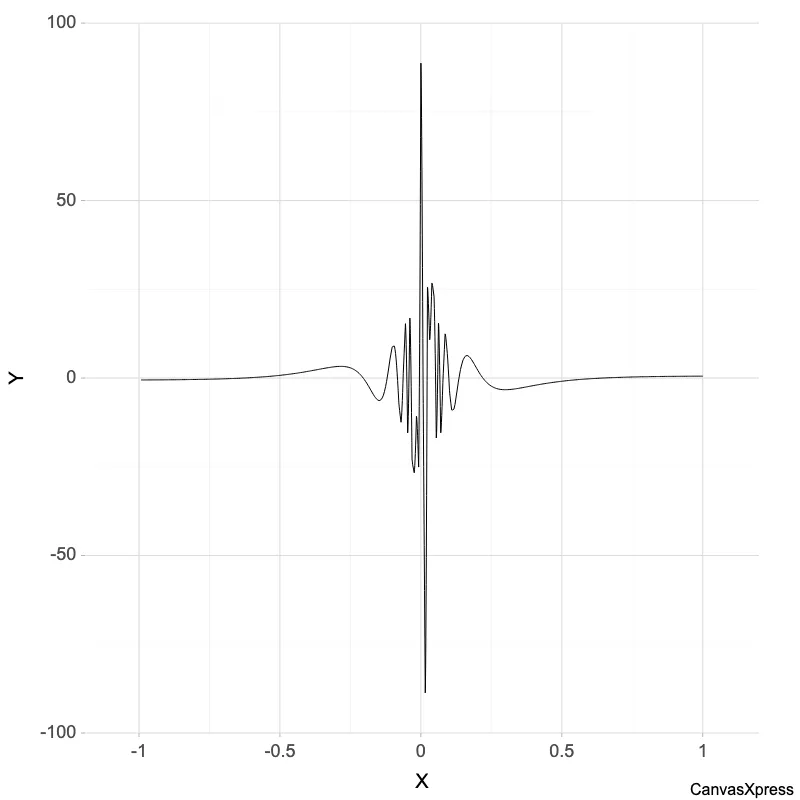
Function graphs visually represent mathematical functions, plotting input values (domain) against their corresponding output values (range). Understanding these graphs is crucial for analyzing function behavior, identifying key features like intercepts, maxima, and minima, and solving equations. Different functions produce distinct graph shapes, like linear functions forming straight lines and quadratic functions creating parabolas. Analyzing these visual representations offers insights into the function properties. Function graphs are essential tools in various fields. In calculus, they aid in finding derivatives and integrals. In economics, they model supply and demand. Engineers use them to design systems. The ability to interpret and create function graphs is a valuable skill for anyone working with mathematical models and data analysis. Mastering function graphs is key to interpreting data and making informed decisions.
<html>
<head>
<!-- Include the CanvasXpress library in your HTML file -->
<link rel="stylesheet" href="https://www.canvasxpress.org/dist/canvasXpress.css" type="text/css"/>
<script src="https://www.canvasxpress.org/dist/canvasXpress.min.js"></script>
</head>
<body>
<!-- Create a canvas element for the chart with the desired dimensions -->
<div>
<canvas id="canvasId" width="600" height="600"></canvas>
</div>
<!-- Create a script to initialize the chart -->
<script>
// Create the data for the graph
var data = {
"fx" : "5 * sin(sqrt(x*x+y*y)) / sqrt(x*x+y*y)"
}
// Create the configuration for the graph
var config = {
"graphType" : "Scatter3D",
"setMaxX" : 5,
"setMaxY" : 5,
"setMaxZ" : 5,
"setMinX" : -5,
"setMinY" : -5,
"setMinZ" : -5,
"show3DGrid" : false
}
// Event used to create graph (optional)
var events = false
// Call the CanvasXpress function to create the graph
var cX = new CanvasXpress("canvasId", data, config, events);
</script>
</body>
</html>