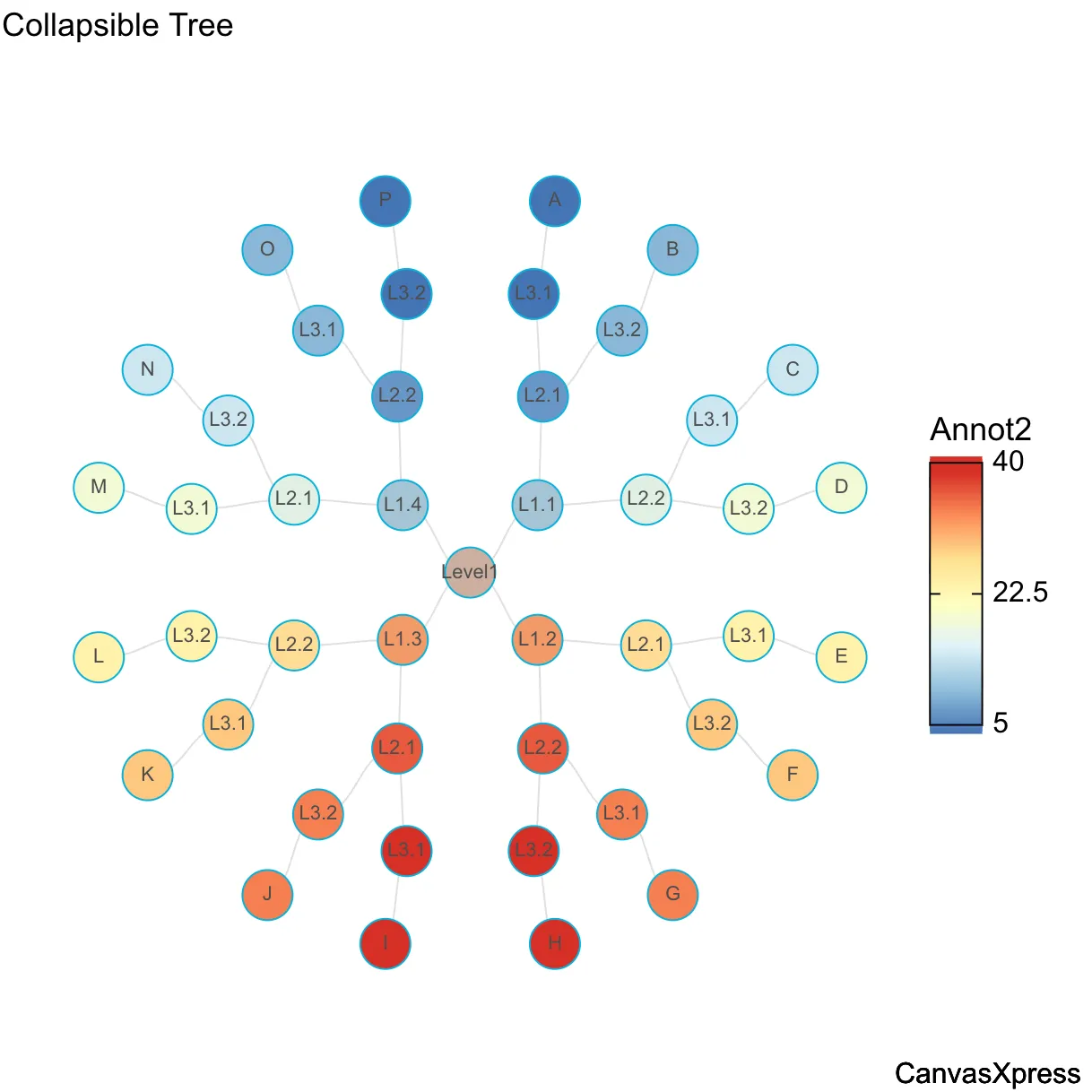
Interactive Color-Coded Collapsible Tree Graph
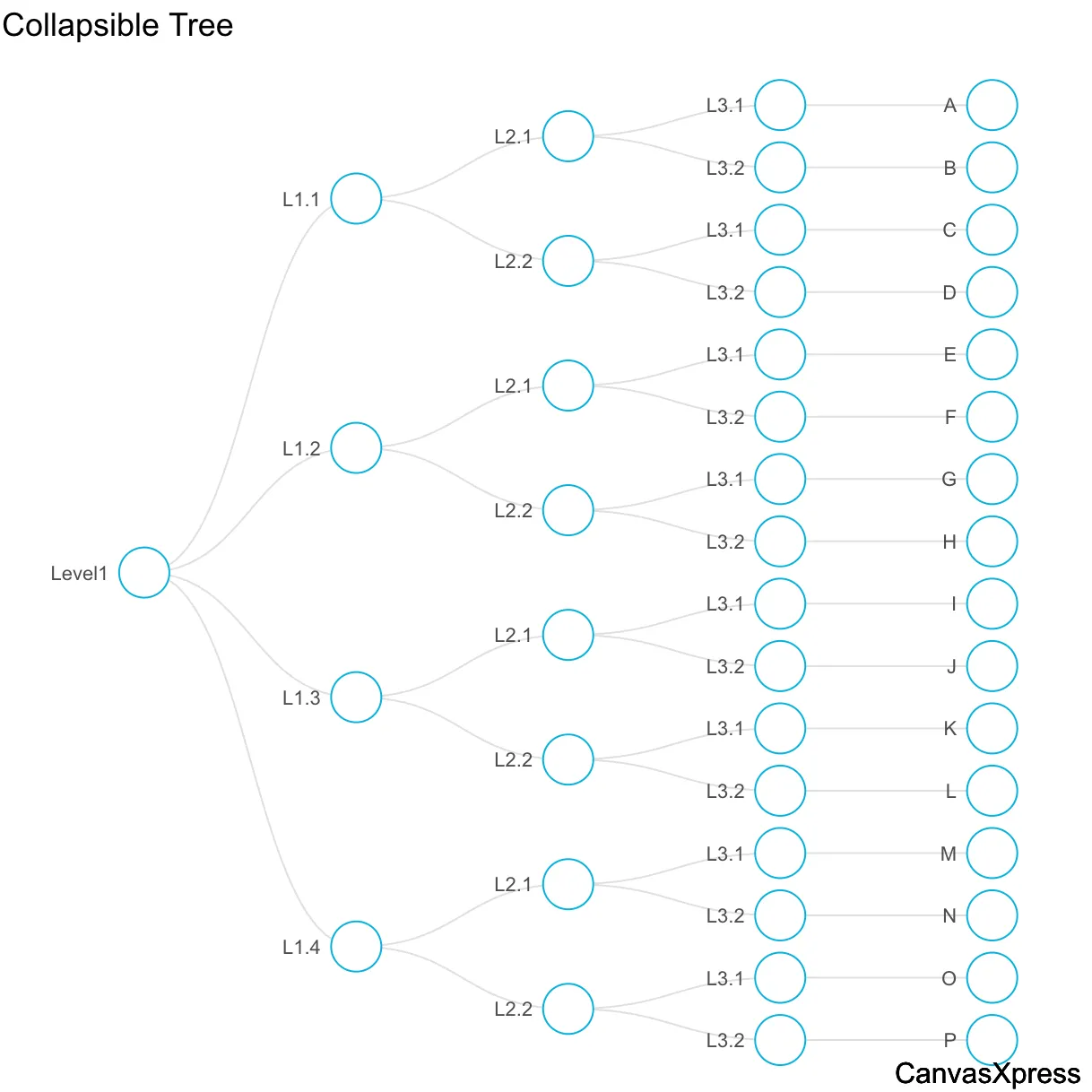
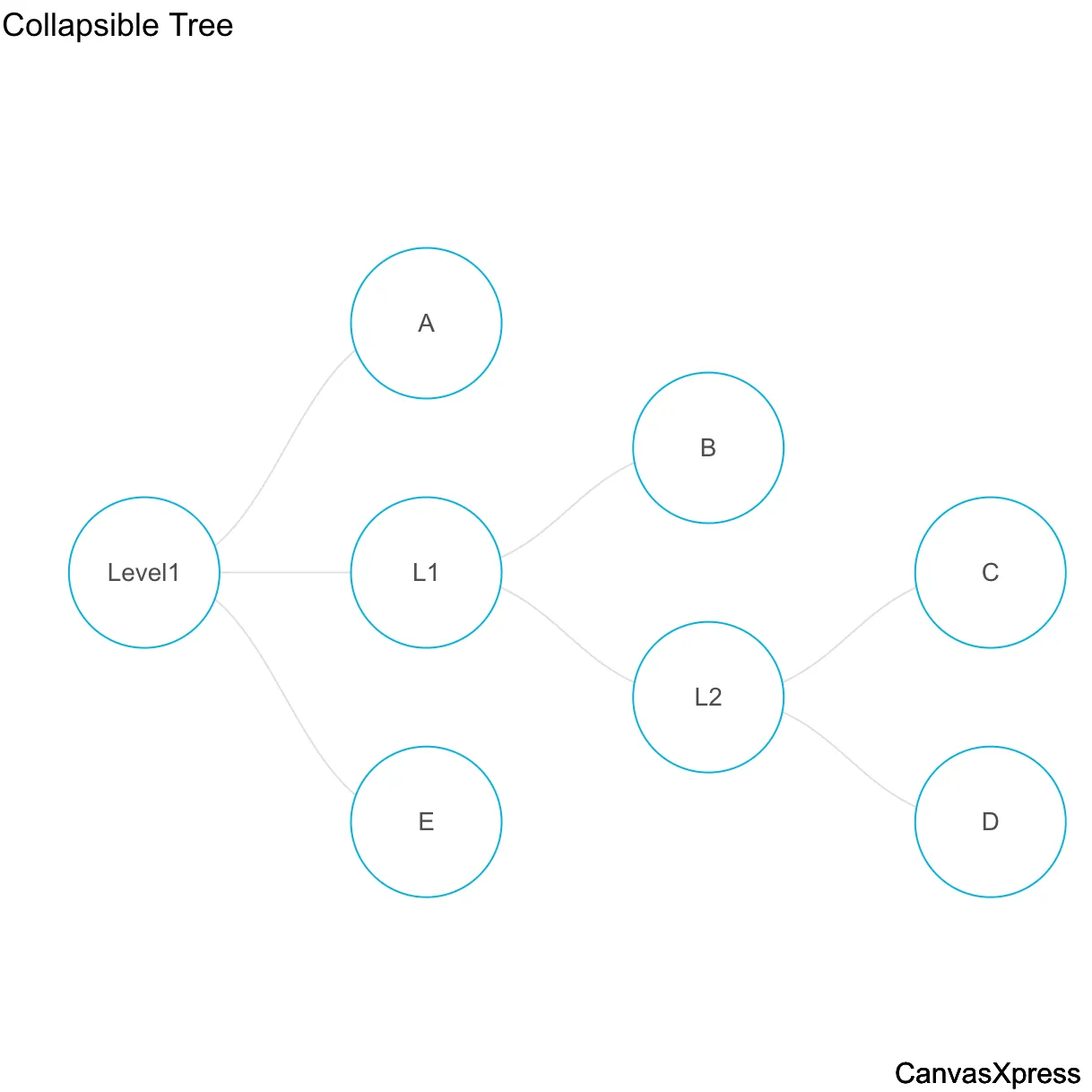
Tree graphs are hierarchical data structures, branching from a root node. Understanding tree graphs is crucial in computer science, with applications ranging from file systems to decision trees. Their structure allows efficient searching and sorting algorithms. Key concepts include nodes, edges, and the root node. Different tree types like binary trees and binary search trees offer varying levels of efficiency. Mastering tree graphs enhances problem-solving skills in various fields.
<html>
<head>
<!-- Include the CanvasXpress library in your HTML file -->
<link rel="stylesheet" href="https://www.canvasxpress.org/dist/canvasXpress.css" type="text/css"/>
<script src="https://www.canvasxpress.org/dist/canvasXpress.min.js"></script>
</head>
<body>
<!-- Create a canvas element for the chart with the desired dimensions -->
<div>
<canvas id="canvasId" width="600" height="600"></canvas>
</div>
<!-- Create a script to initialize the chart -->
<script>
// Use a data frame (2D-array) for the graph
var data = [
[ "Id", "Order", "Level3", "Level2", "Annot1", "Annot2", "Level1"],
[ "A", 1, "L3.1", "L2.1", "A", 5, "L1.1"],
[ "B", 2, "L3.2", "L2.1", "B", 10, "L1.1"],
[ "C", 3, "L3.1", "L2.2", "C", 15, "L1.1"],
[ "D", 4, "L3.2", "L2.2", "A", 20, "L1.1"],
[ "E", 5, "L3.1", "L2.1", "B", 25, "L1.2"],
[ "F", 6, "L3.2", "L2.1", "C", 30, "L1.2"],
[ "G", 7, "L3.1", "L2.2", "A", 35, "L1.2"],
[ "H", 8, "L3.2", "L2.2", "B", 40, "L1.2"],
[ "I", 9, "L3.1", "L2.1", "C", 40, "L1.3"],
[ "J", 10, "L3.2", "L2.1", "A", 35, "L1.3"],
[ "K", 11, "L3.1", "L2.2", "B", 30, "L1.3"],
[ "L", 12, "L3.2", "L2.2", "C", 25, "L1.3"],
[ "M", 13, "L3.1", "L2.1", "A", 20, "L1.4"],
[ "N", 14, "L3.2", "L2.1", "B", 15, "L1.4"],
[ "O", 15, "L3.1", "L2.2", "C", 10, "L1.4"],
[ "P", 16, "L3.2", "L2.2", "A", 5, "L1.4" ]
];
// Create the configuration for the graph
var config = {
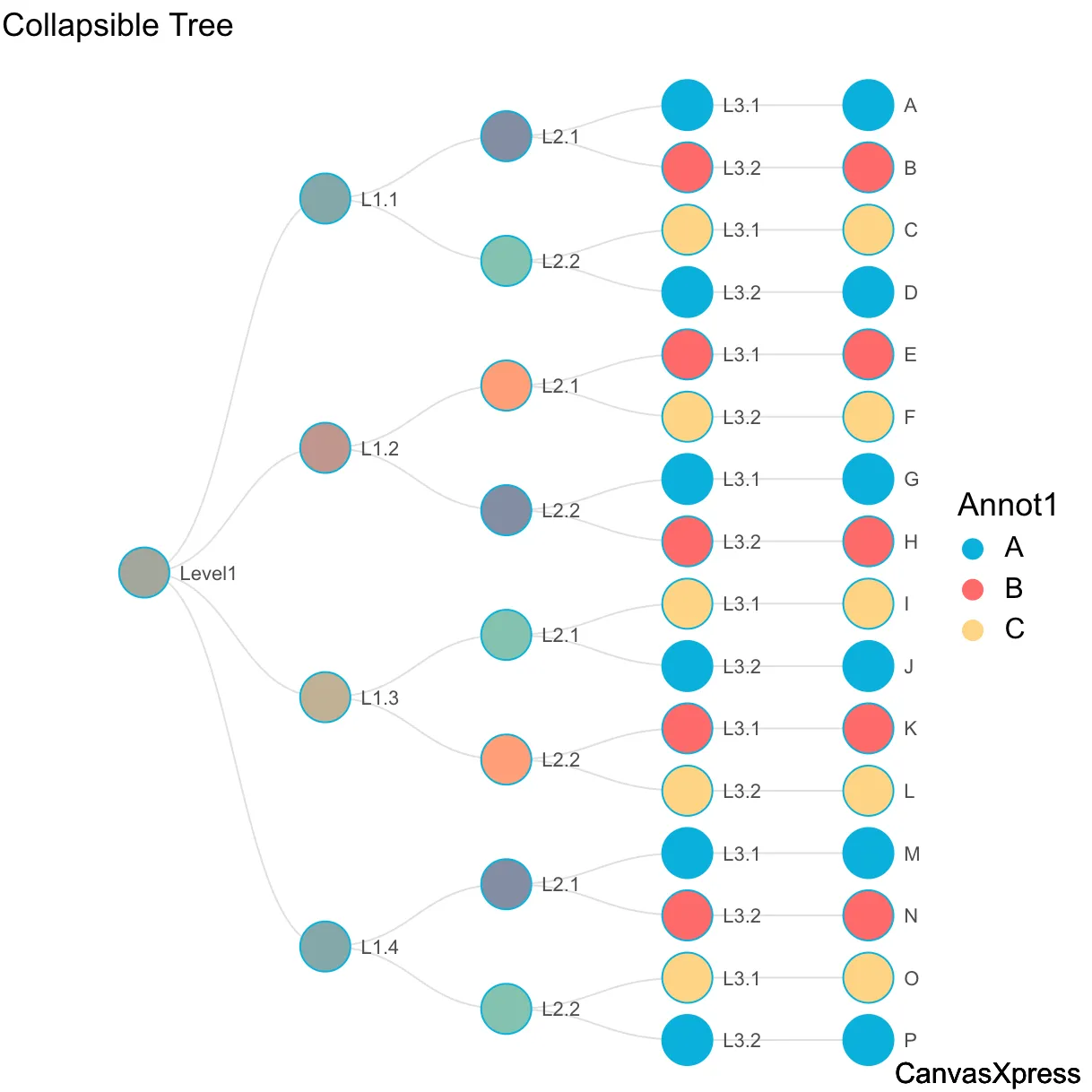
"colorBy" : "Annot1",
"graphType" : "Tree",
"hierarchy" : ["Level1","Level2","Level3"],
"legendKeyBackgroundBorderColor" : "rgba(255,255,255,0)",
"legendKeyBackgroundColor" : "rgba(255,255,255,0)",
"treeLabelAlign" : "right",
"showTransition" : true,
"title" : "Collapsible Tree",
"xAxis": ["Order"]
}
// Event used to create graph (optional)
var events = false
// Call the CanvasXpress function to create the graph
var cX = new CanvasXpress("canvasId", data, config, events);
</script>
</body>
</html>
<html>
<head>
<!-- Include the CanvasXpress library in your HTML file -->
<link rel="stylesheet" href="https://www.canvasxpress.org/dist/canvasXpress.css" type="text/css"/>
<script src="https://www.canvasxpress.org/dist/canvasXpress.min.js"></script>
</head>
<body>
<!-- Create a canvas element for the chart with the desired dimensions -->
<div>
<canvas id="canvasId" width="600" height="600"></canvas>
</div>
<!-- Create a script to initialize the chart -->
<script>
// Create the data for the graph
var data = {
"x" : {
"Annot1" : ["A","B","C","A","B","C","A","B","C","A","B","C","A","B","C","A"],
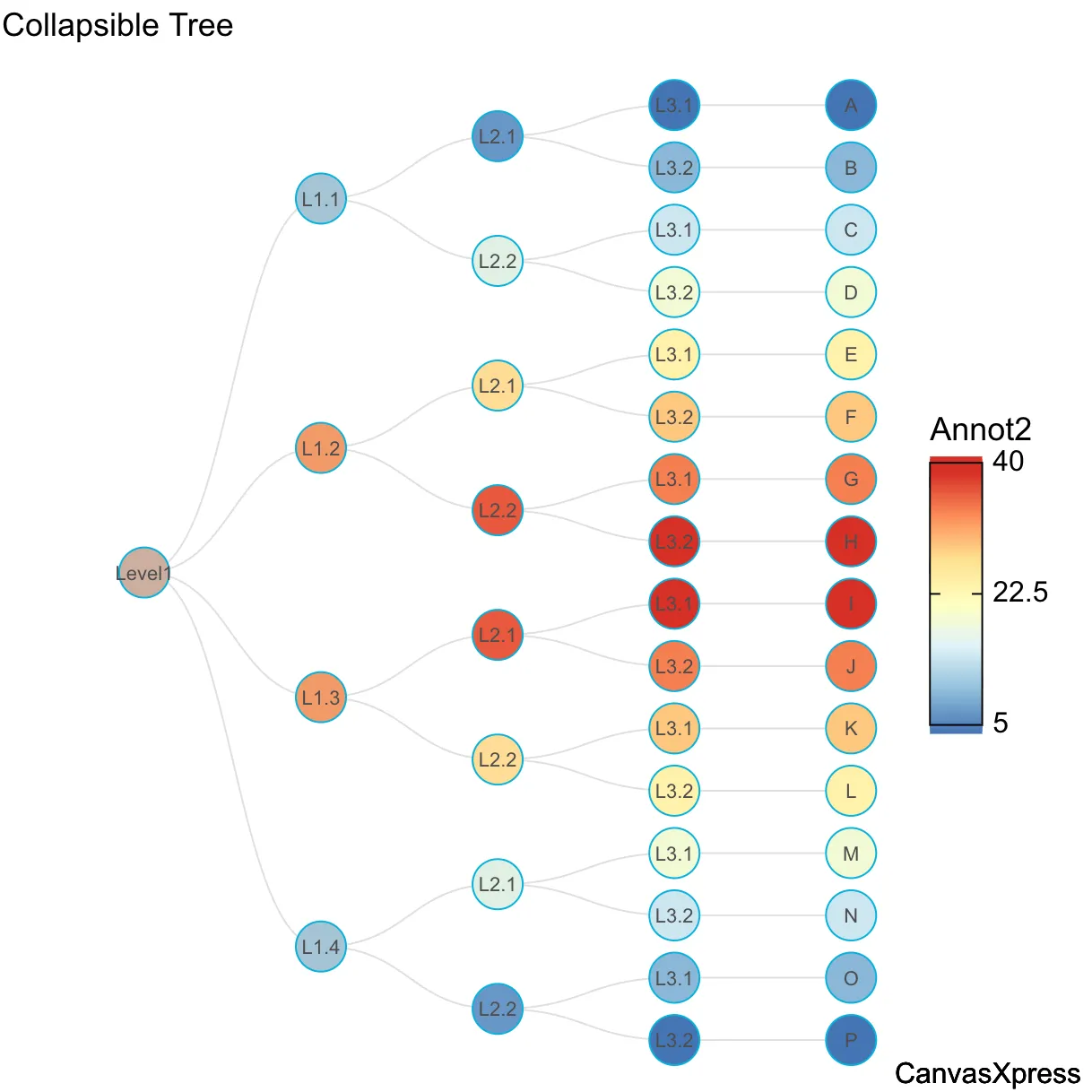
"Annot2" : [5,10,15,20,25,30,35,40,40,35,30,25,20,15,10,5],
"Level1" : ["L1.1","L1.1","L1.1","L1.1","L1.2","L1.2","L1.2","L1.2","L1.3","L1.3","L1.3","L1.3","L1.4","L1.4","L1.4","L1.4"],
"Level2" : ["L2.1","L2.1","L2.2","L2.2","L2.1","L2.1","L2.2","L2.2","L2.1","L2.1","L2.2","L2.2","L2.1","L2.1","L2.2","L2.2"],
"Level3" : ["L3.1","L3.2","L3.1","L3.2","L3.1","L3.2","L3.1","L3.2","L3.1","L3.2","L3.1","L3.2","L3.1","L3.2","L3.1","L3.2"]
},
"y" : {
"data" : [
[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16]
],
"smps" : ["A","B","C","D","E","F","G","H","I","J","K","L","M","N","O","P"],
"vars" : ["Order"]
}
}
// Create the configuration for the graph
var config = {
"colorBy" : "Annot1",
"graphType" : "Tree",
"hierarchy" : ["Level1","Level2","Level3"],
"legendKeyBackgroundBorderColor" : "rgba(255,255,255,0)",
"legendKeyBackgroundColor" : "rgba(255,255,255,0)",
"treeLabelAlign" : "right",
"showTransition" : true,
"title" : "Collapsible Tree",
"xAxis": ["Order"]
}
// Event used to create graph (optional)
var events = false
// Call the CanvasXpress function to create the graph
var cX = new CanvasXpress("canvasId", data, config, events);
</script>
</body>
</html>
library(canvasXpress)
y=read.table("https://www.canvasxpress.org/data/r/cX-tree-dat.txt", header=TRUE, sep="\t", quote="", row.names=1, fill=TRUE, check.names=FALSE, stringsAsFactors=FALSE)
x=read.table("https://www.canvasxpress.org/data/r/cX-tree-smp.txt", header=TRUE, sep="\t", quote="", row.names=1, fill=TRUE, check.names=FALSE, stringsAsFactors=FALSE)
canvasXpress(
data=y,
smpAnnot=x,
colorBy="Annot1",
graphType="Tree",
hierarchy=list("Level1", "Level2", "Level3"),
legendKeyBackgroundBorderColor="rgba(255,255,255,0)",
legendKeyBackgroundColor="rgba(255,255,255,0)",
showTransition=TRUE,
title="Collapsible Tree",
treeLabelAlign="right",
xAxis=list("Order")
)